CMS Case Study
We partner with ambitious, growth-driven companies of all sizes and industries. Our clients demand excellence, and we deliver tailored solutions that drive measurable success. Whether a startup or a corporation, we exceed their expectations.
Case Study 01
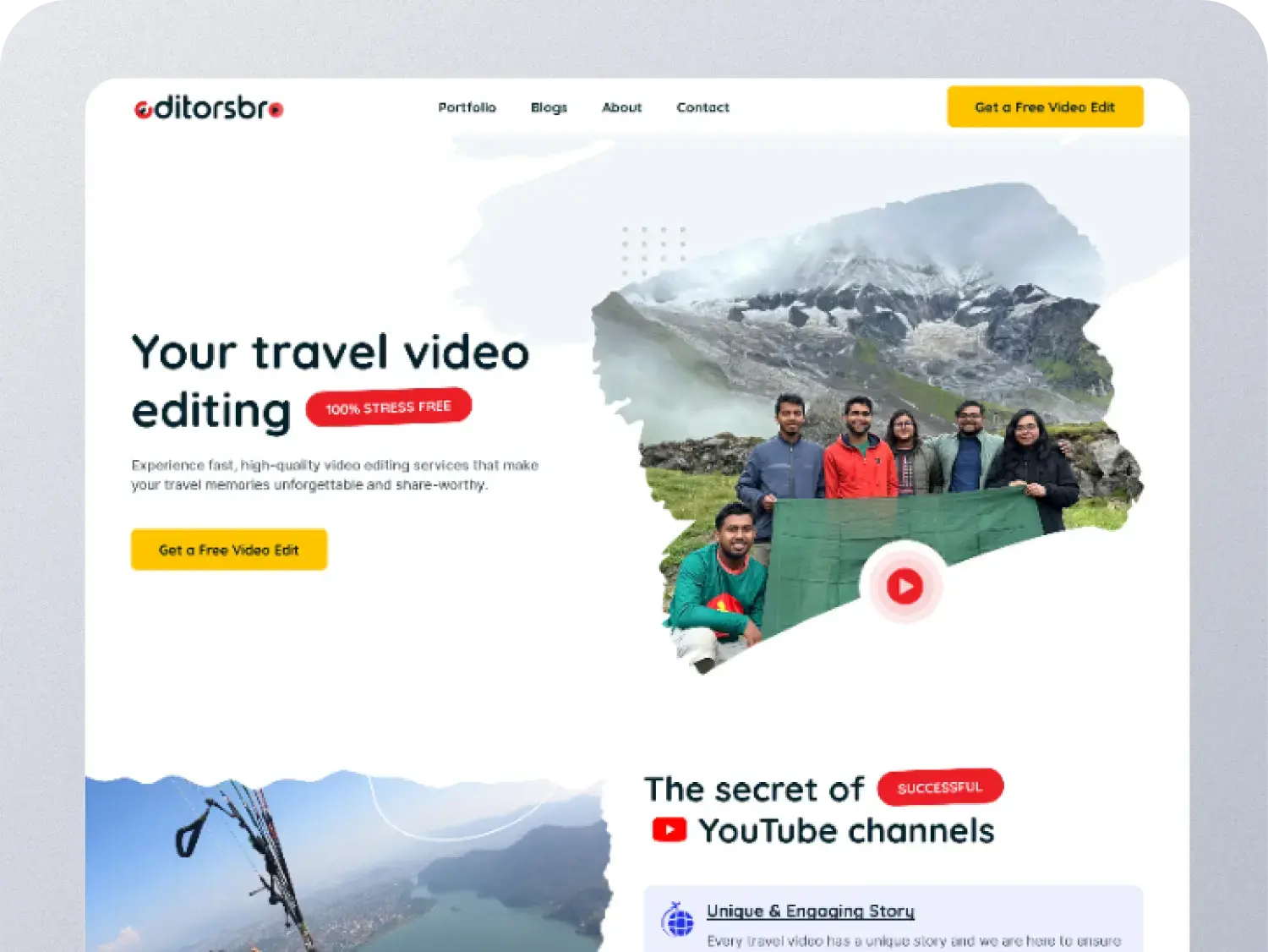
The Transformation of Editor's Bro Through
Custom CMS Development

Project Overview
Client
Task
Create Full Website on HubSpot
Website
Timeline
21 Days
Development and Design Process
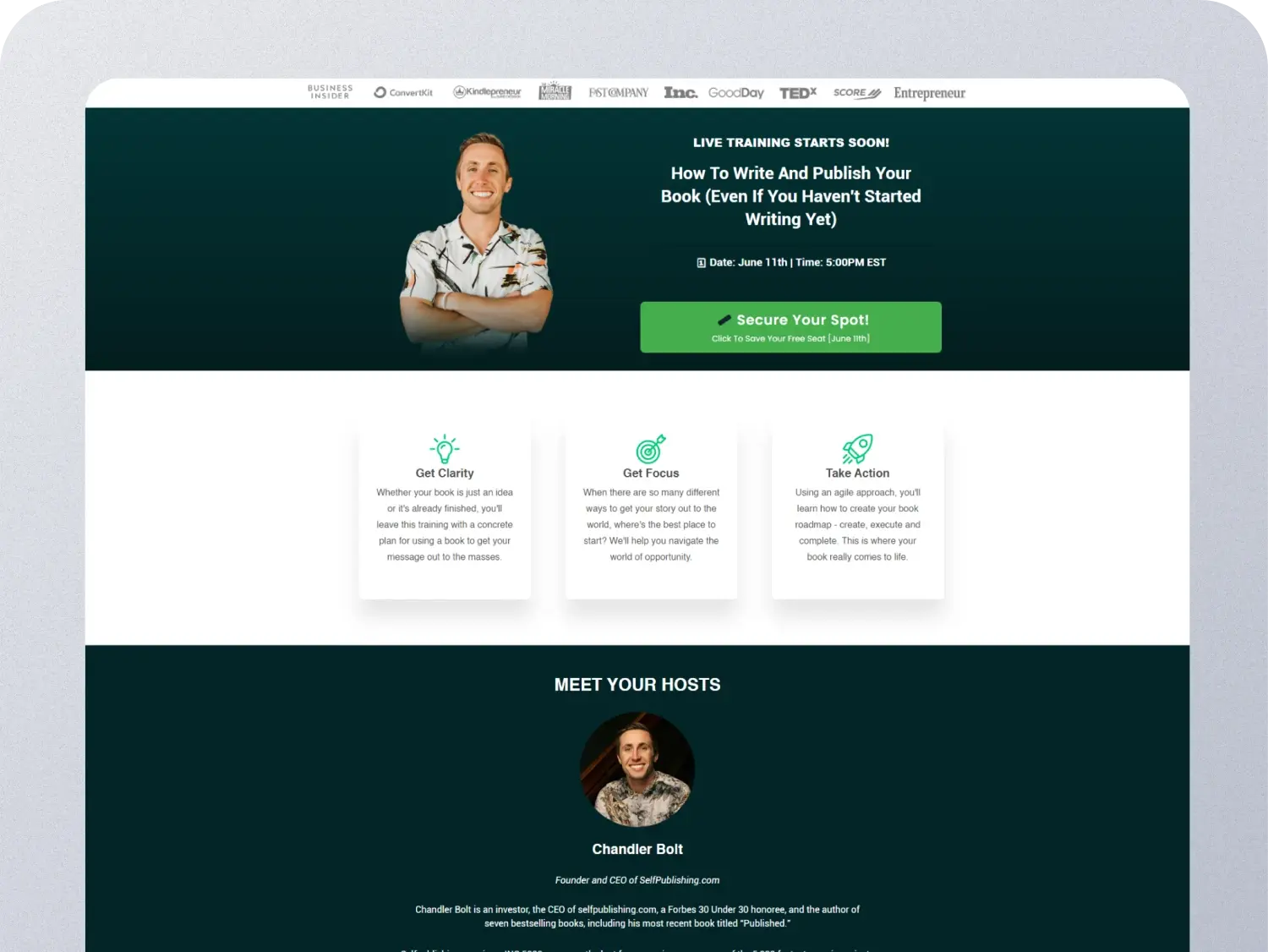
In this project, we embarked on creating a robust and visually captivating website for Editor's Bro by leveraging a combination of custom design and development techniques tailored to their unique needs. The process began with a detailed analysis of the client's requirements and the design mockups provided. Our goal was to build a website that not only met the visual expectations but also provided a seamless and engaging user experience.
Given the distinctive nature of Editor's Bro's services, we opted for a custom approach to the CMS development. The design phase focused on translating the brand's identity into a modern, user-friendly interface. We utilized a blend of CSS Grid, Flexbox layouts, and media queries to ensure a fully responsive design, adapting smoothly to various screen sizes.
Custom modules were crafted to bring the design to life, incorporating unique layouts, animations, and interactive elements that reflected the brand's dynamic personality. These custom modules were built with the flexibility to be reused and adapted across the website, allowing for easy content management and updates. The design also included a custom form integration to facilitate user inquiries and lead generation, ensuring that the website not only looked great but also functioned effectively as a business tool.
Testing and Optimization
Once the development phase was complete, the website was subjected to a rigorous testing process to ensure that every element worked flawlessly across different devices and browsers. This testing phase was essential to confirm that the design was implemented with pixel-perfect precision, maintaining the integrity of the original Figma designs.
The website was tested for responsiveness on a wide range of screen sizes, from desktop monitors to mobile phones, ensuring a consistent and high-quality user experience. Performance optimization was also a key focus during this phase, with careful attention paid to load times, interactivity, and overall site speed.Final adjustments were made based on the testing feedback to ensure that the website not only met but exceeded client expectations. The result was a responsive, visually appealing website that perfectly aligned with Editor's Bro’s brand vision while providing the necessary functionality to support their growing business.
Development and Design Process
In this project, we structured the webpage by creating a custom theme in HubSpot, dividing tasks by common components and global features like fonts, color palettes, and animated buttons. We custom-built the header with a mega menu design and footer, while organizing folder management for icon libraries and images. For unique design needs, we developed custom HubL modules and ensured responsiveness across devices using CSS media queries.
The project also included implementing custom HubSpot forms with tailored designs to enhance user engagement, adding dynamic sliding effects to create a more interactive experience, and integrating Stripe payments to facilitate secure and seamless transactions for users. Additionally, we created custom pagination for resources, a blog overview page with 250+ blogs, and blog post pages designed to match Figma specifications, maintaining distinct layouts for desktop and mobile views
Testing and Optimization
In this project, we focused on rigorous testing and optimization to ensure a seamless user experience. We conducted cross-browser and responsive design testing to confirm consistent performance across all devices and platforms. Performance optimization included analyzing page load speeds and implementing measures such as image compression and script minification. We thoroughly tested the functionality of custom HubSpot forms and Stripe payment integration. Content validation ensured that all blog posts and resources were correctly formatted and linked. This comprehensive approach aims to deliver an efficient, engaging website that meets user needs and business objectives.
Case Study 03
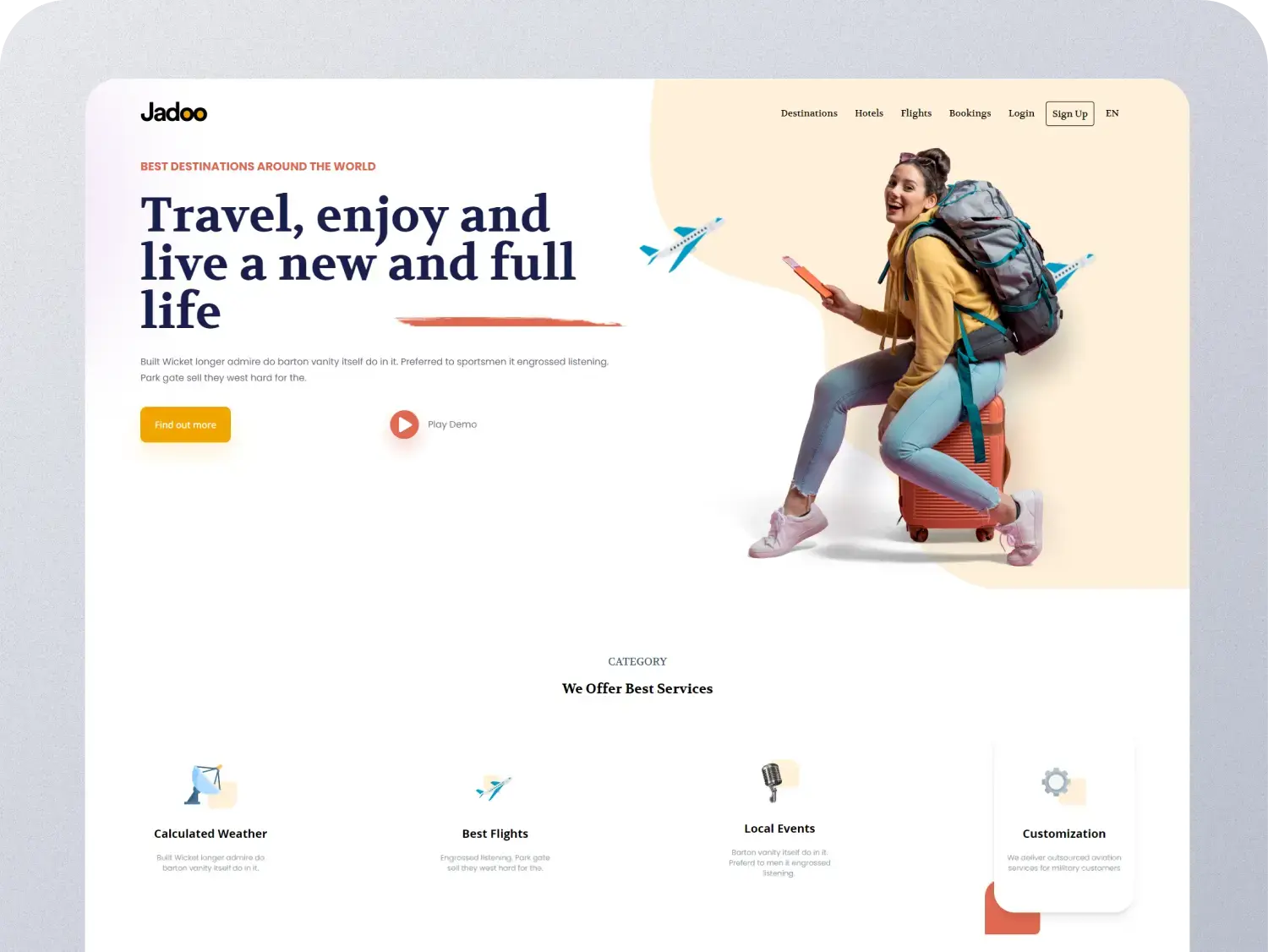
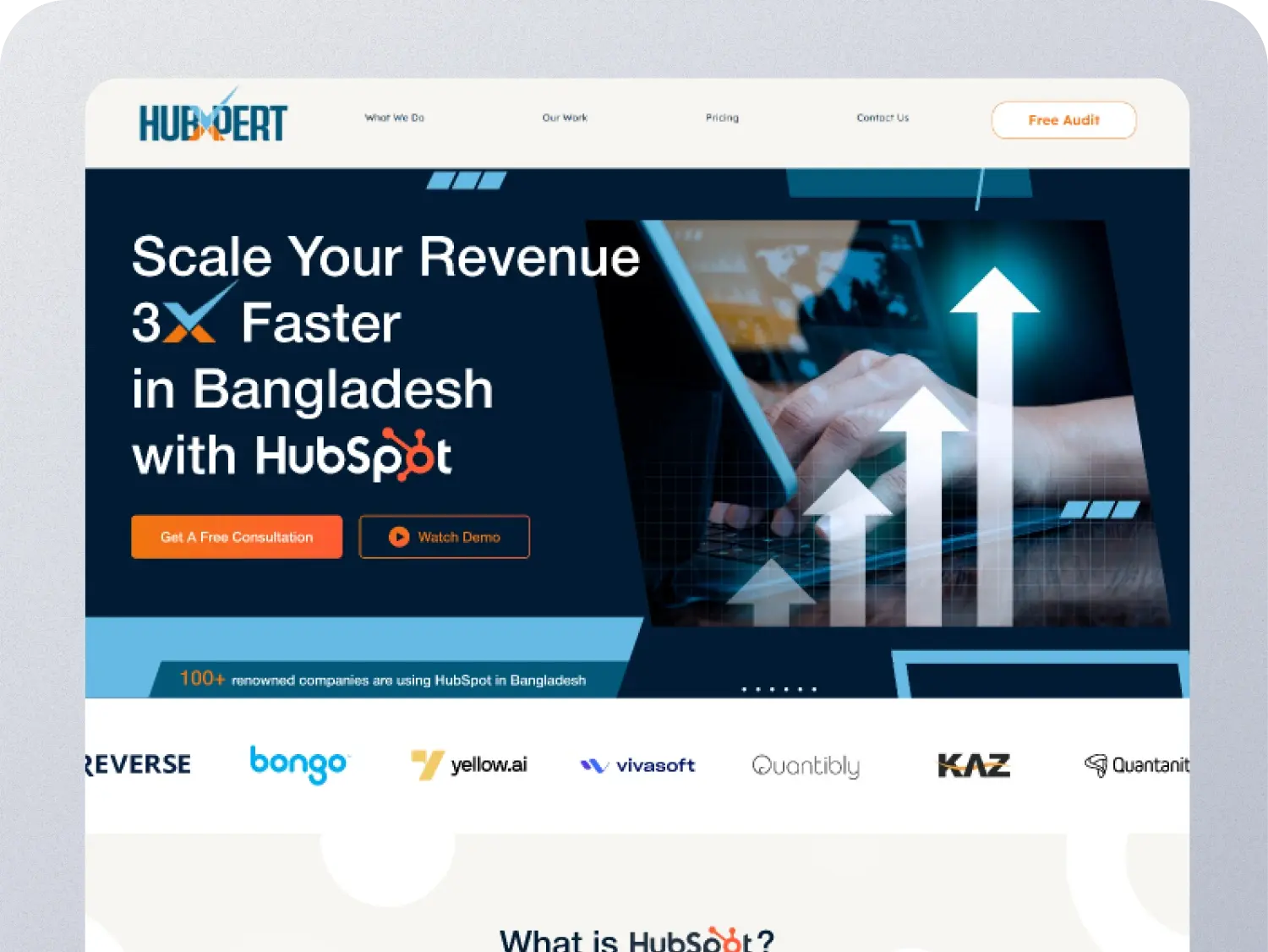
HubSpot Landing Page for Bangladesh

Project Overview
Website
Task
Create a Landing Page
Page
Timeline
2 Days
Development and Design Process
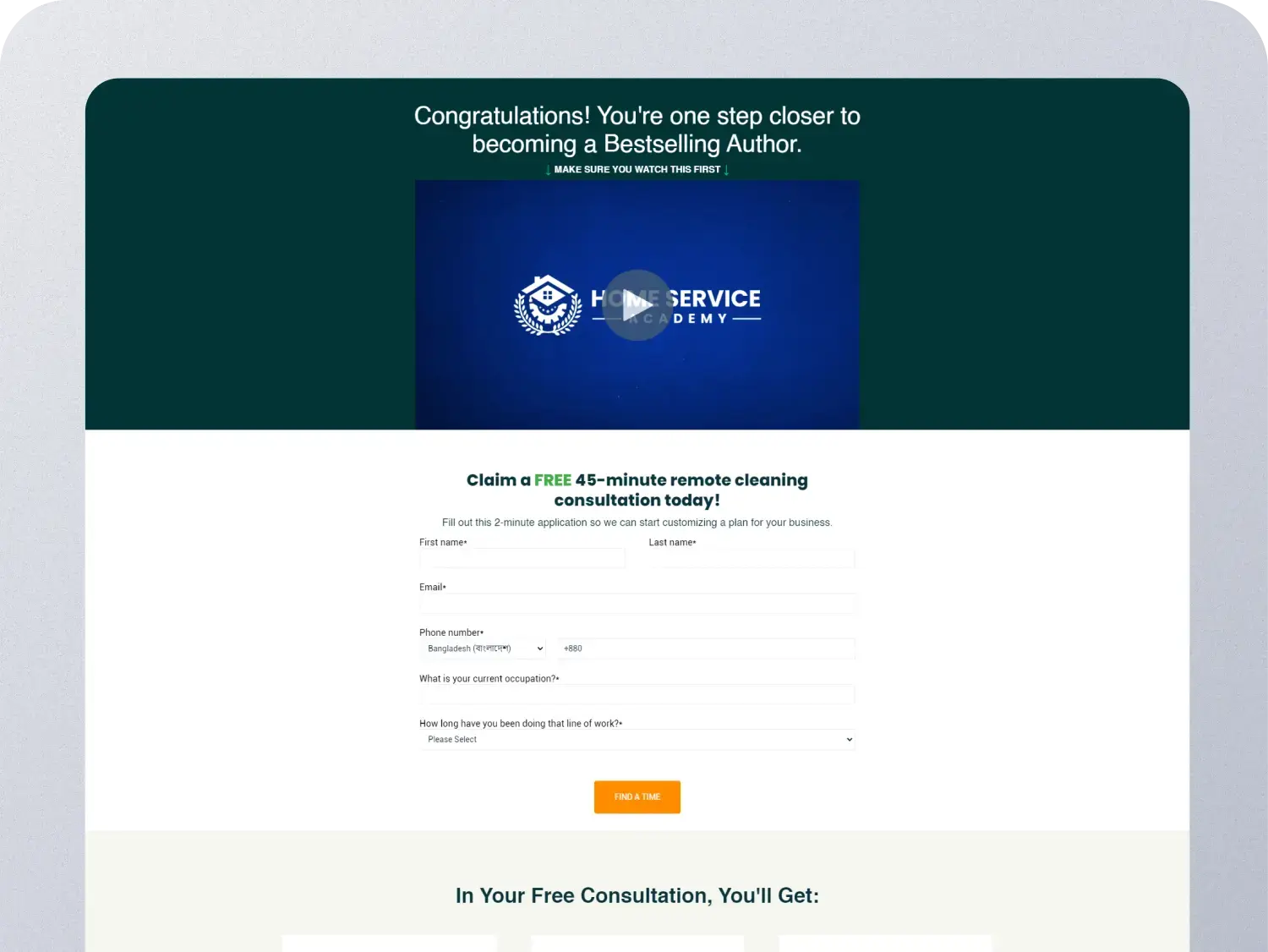
The development process began with integrating HubSpot’s default modules, such as headers and forms, ensuring core functionalities were operational and adhered to best practices. Custom modules were then created using HubL, HTML, CSS, and JavaScript to address specific needs and design requirements for the Bangladeshi market. The design focused on aligning visual elements with local preferences and cultural aesthetics, with careful selection of typography, color schemes, and design aspects to resonate with the target audience in Bangladesh. This approach ensured a cohesive and culturally relevant visual identity.
Testing and Optimization
Rigorous testing was conducted to ensure the landing page’s responsiveness across all screen sizes, utilizing CSS media queries and adaptable layouts to achieve consistent performance on various devices and resolutions. Attention was also given to typography and style, aligning them with local preferences and maintaining readability while enhancing visual appeal, ensuring the page effectively engaged the target audience.4o mini
Case Study 04
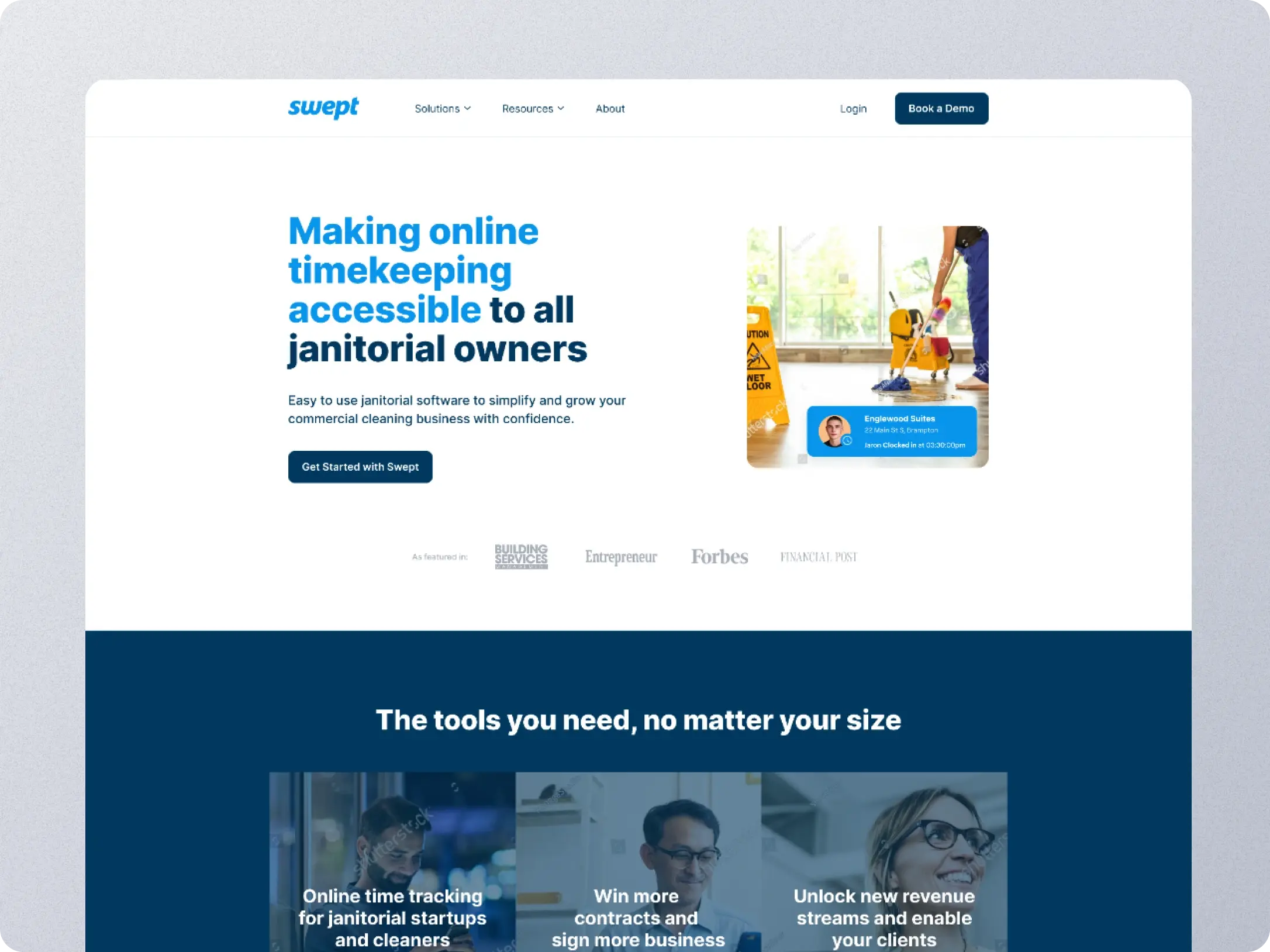
Importing Figma Designs into HubSpot
Development and Design Process
In this project, we developed a responsive website using HubSpot. We combined both default modules and custom-developed modules created with the HubL language to match Figma designs perfectly. The process began with an analysis of the Figma designs to identify components suitable for HubSpot's default modules and those requiring custom development. However, due to the limitations of default modules in meeting the design specifications, custom modules were prioritized. These modules were crafted to create unique layouts, animations, and interactive features. CSS media queries, grid, and flexbox layouts were employed to ensure responsiveness across all screen sizes. These styles were embedded with HubL language to facilitate easy custom changes on the frontend. The custom modules were then saved as section templates on HubSpot and used to build the HubSpot CMS webpage.
Testing and Optimization
After development, the website underwent rigorous testing on various devices and browsers to ensure pixel-perfect design implementation and optimal performance. This thorough testing phase was crucial in verifying that the website met all design and functionality requirements, providing a seamless and high-quality user experience. The end result was a responsive website that adhered to the original Figma designs while offering the necessary interactivity and responsiveness.
Case Study 05
Crafting a Seamless User Experience
in Single-Page Designs

Project Overview
Client
Task
Create a Landing Page
Page
Timeline
3 Days
Development and Design Process
For this project, we structured the webpage into distinct sections and adopted a systematic implementation strategy. Initially, we integrated HubSpot's default modules, including headers and footers, ensuring seamless functionality and adherence to best practices. For areas where HubSpot's default modules were insufficient, we developed custom modules using HubL language. This approach facilitated easy frontend adjustments and ensured alignment with the unique design specifications outlined in Figma. Throughout the development process, maintaining responsiveness across all screen sizes remained a top priority. We utilized CSS techniques such as media queries to adapt layouts, ensuring optimal display on mobile, tablet, and desktop devices.
Testing and Optimization
Lastly, we fine-tuned typography, styles, and visual details to precisely match the Figma designs. This thorough approach guaranteed a cohesive and visually appealing website that performed flawlessly across all platforms and devices. The meticulous attention to detail in typography and visual elements ensured the final product met all design and functionality requirements, resulting in a high-quality and user-friendly website.
Case Study 06
Interactive HubSpot Page with Embedded Media

Project Overview
Client
Task
Create a Landing Page
Page
Timeline
2 Days
Development and Design Process
In this project, we structured the webpage into sections and executed a systematic implementation approach. We began by integrating HubSpot's default modules, such as headers and footers, ensuring seamless functionality and adherence to best practices. For sections requiring unique designs not covered by default modules, we developed custom modules using HubL language. This allowed for easy frontend adjustments while aligning precisely with Figma's design specifications. Throughout development, maintaining responsiveness across all screen sizes was paramount, achieved through CSS media queries for adaptable layouts on mobile, tablet, and desktop devices. Additionally, we implemented a custom embedded form, redesigning it to harmoniously fit the current page layout design. This involved fine-tuning the form's appearance and behavior to match the overall aesthetic and usability standards set by Figma.
Testing and Optimization
By focusing on typography, styles, and visual details, we ensured a cohesive and visually appealing website that delivers an exceptional user experience across diverse platforms and devices. The meticulous attention to detail ensured the final product met all design and functionality requirements, resulting in a high-quality and user-friendly website.
Case Study 07
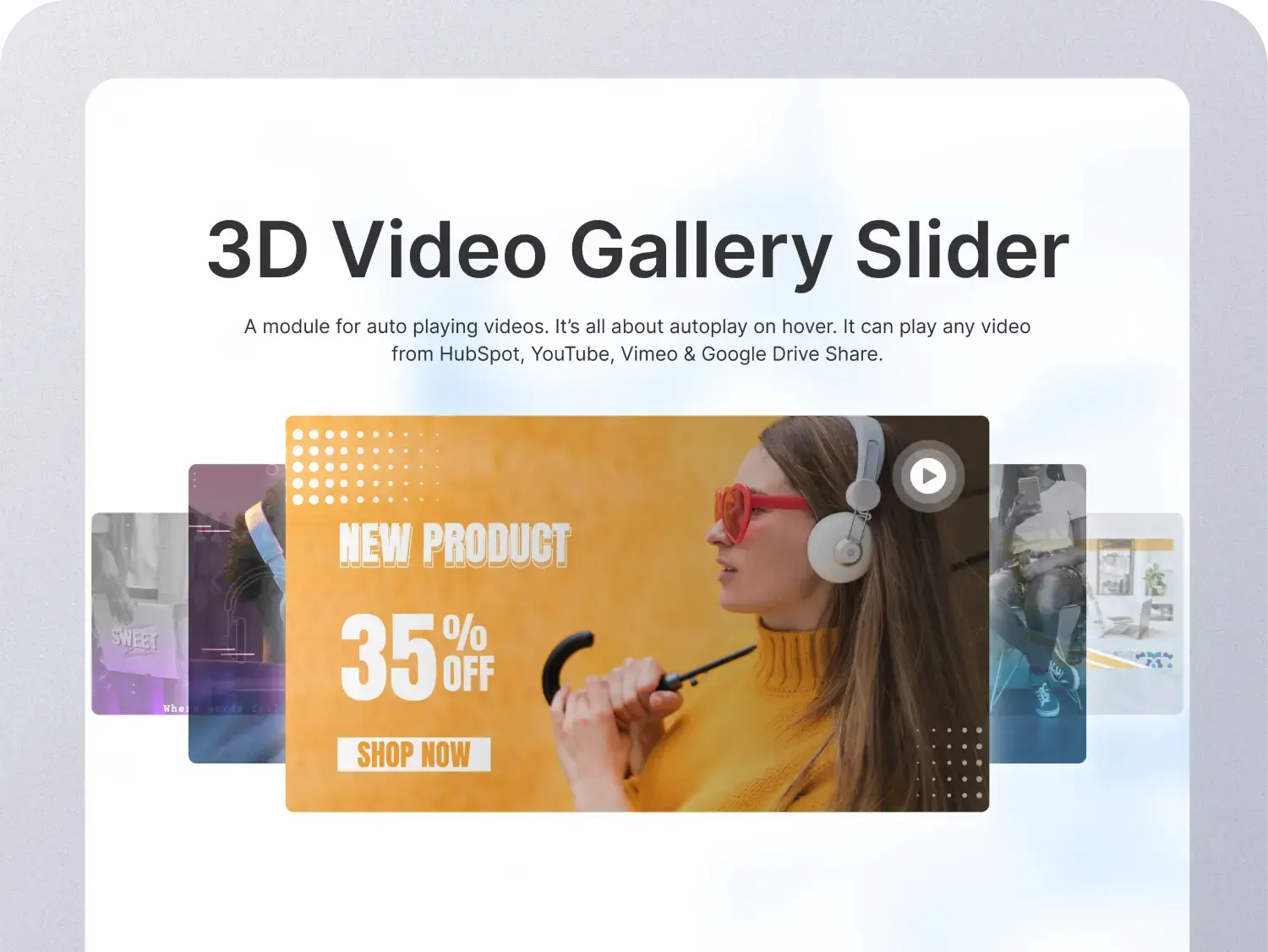
Designing Dynamic Movements in Video Module
Development and Design Process
This case study details the creation and deployment of a "Video Gallery Slider" module on HubSpot Marketplace. Identifying a need for enhanced multimedia display options within HubSpot's ecosystem, the module was designed using HubL, HTML, CSS, and JavaScript to ensure seamless integration and user-friendly customization. Detailed features such as video embedding, slider controls, and thumbnail navigation were incorporated to provide a dynamic video presentation solution. Extensive testing was conducted to guarantee optimal performance, including responsiveness across various devices and browsers.
Testing and Optimization
Following adherence to HubSpot Marketplace guidelines, the module underwent review and approval before being launched. Its inclusion on the Marketplace expanded visibility, attracting users seeking dynamic video presentation solutions. Continuous user feedback facilitated iterative enhancements, solidifying the module's role in enriching multimedia experiences within HubSpot CMS environments. The meticulous attention to user needs and feedback ensured that the module remained a valuable addition to the HubSpot ecosystem.
Case Study 08
Enhancing
User Portfolios
with Interactive Filter Effects

Project Overview
Platform
Module Name
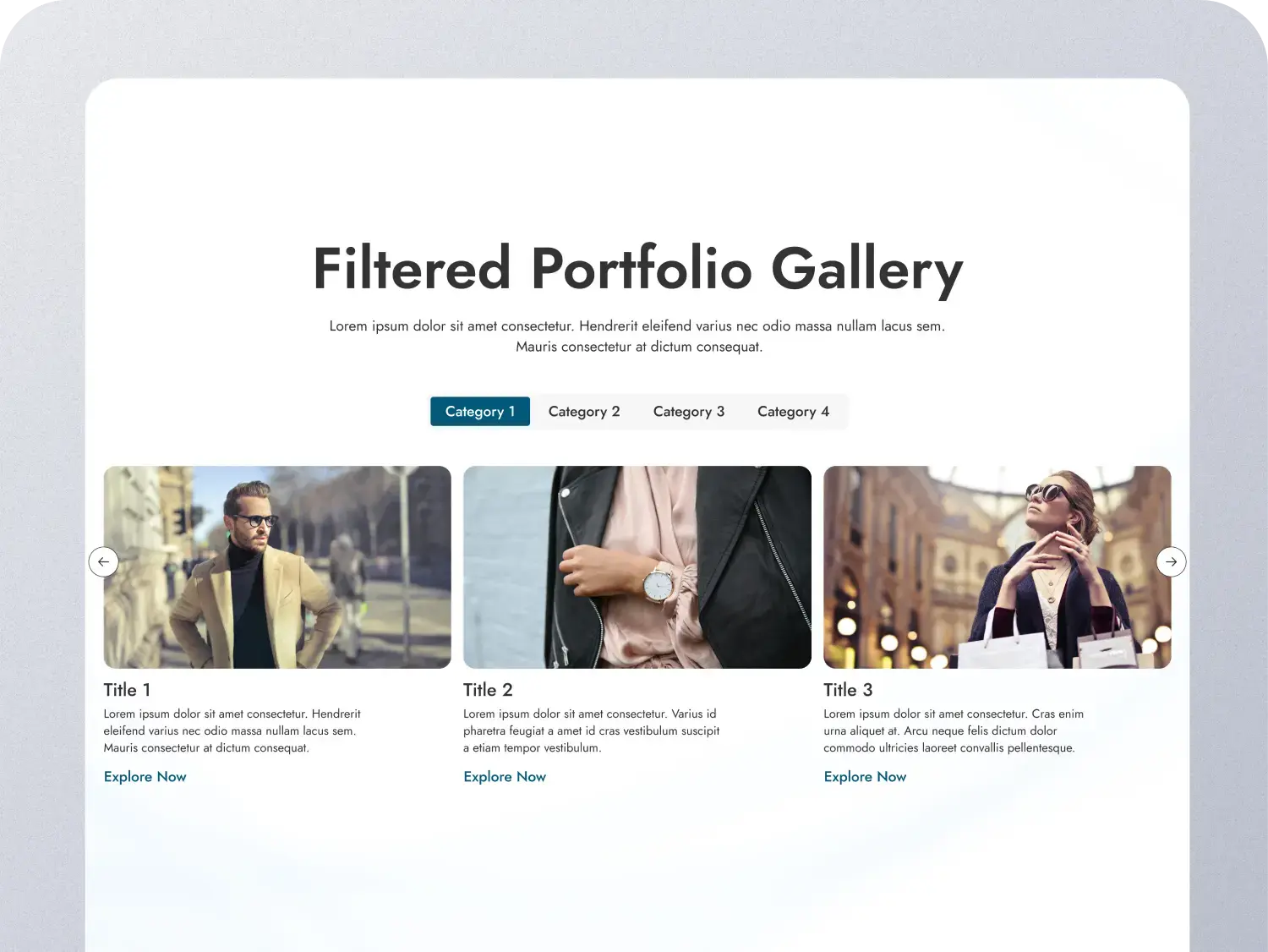
Filtered Portfolio Gallery
Timeline
2 Days
Development and Design Process
This case study details the development and launch of a "Filtered Portfolio Gallery" module on HubSpot Marketplace. The project began with identifying a need for an effective tool to showcase portfolios with filtering capabilities within HubSpot CMS. Using HubL, HTML, CSS, and JavaScript, we created a versatile module that allows users to categorize and display portfolio items dynamically. Thorough testing ensured seamless functionality and responsiveness across various devices, alongside smooth integration with HubSpot CMS. Comprehensive documentation was provided, detailing installation steps, configuration options, and customization capabilities.
Testing and Optimization
Following submission and approval on HubSpot Marketplace, the module gained visibility, appealing to users seeking streamlined portfolio management solutions. Continuous updates and enhancements further improved the module's usability and performance, solidifying its role as a valuable asset for HubSpot CMS users aiming to present portfolios efficiently and attractively. The focus on user needs and continuous improvement ensured that the module remained relevant and effective in meeting portfolio presentation requirements.
Case Study 09
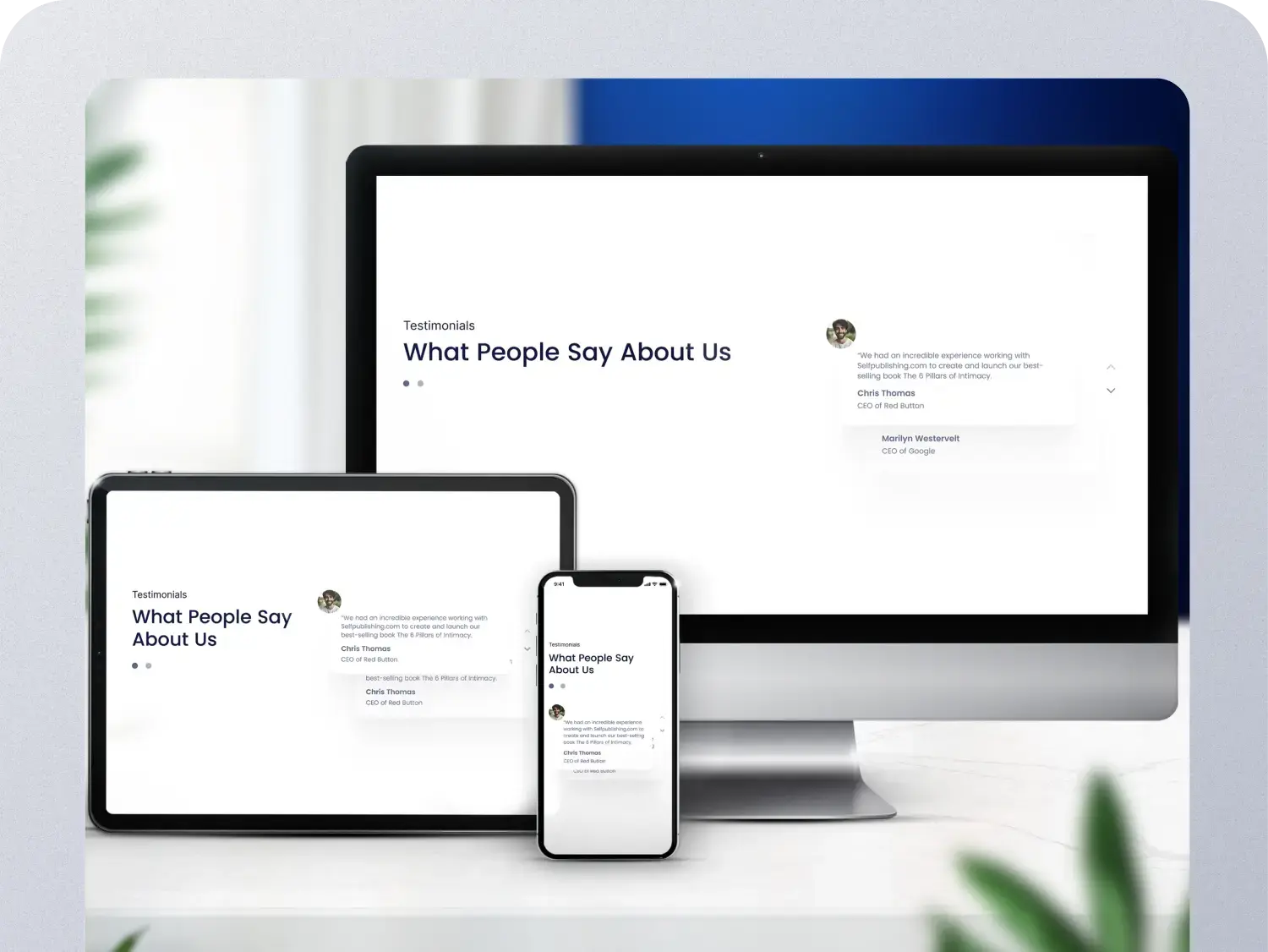
Designing Dynamic Vertical Slider for Testimonials

Project Overview
Platform
Module Name
Testimonial Vertical Slider
Timeline
1 Day
Development and Design Process
This case study highlights the development and release of a "Testimonial Vertical Slider" module as a free offering on HubSpot Marketplace. The project aimed to provide HubSpot users with an easy-to-integrate solution for displaying client testimonials in a vertical slider format within HubSpot CMS. Using HubL, HTML, CSS, and JavaScript, we crafted a versatile module that allows testimonials to be showcased elegantly and accessed via vertical scrolling. Thorough testing ensured seamless functionality, responsiveness across various devices, and smooth integration with HubSpot CMS. Detailed documentation accompanied the module, offering clear instructions for installation and customization options.
Testing and Optimization
After adhering to HubSpot Marketplace guidelines, the module was submitted, featuring screenshots and demo links to showcase its capabilities. Upon approval, its listing on HubSpot Marketplace increased visibility, catering to users seeking an efficient and visually appealing way to present client testimonials. The module's availability as a free resource contributed to its widespread adoption, promoting positive user experiences and reinforcing its value within the HubSpot ecosystem. Continuous feedback and updates ensured that the module remained effective and user-friendly, solidifying its role as a valuable tool for presenting client testimonials.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your
HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your
HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your
HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your
HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your
HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts. The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.
The Best Agency to Manage Your HubSpot. DevOps and RevOps Experts.

.webp)